Temps de lecture : 4 minutes

Table des matières
En 2021, Google a introduit les Core Web Vitals comme un facteur de classement officiel. Ces indicateurs sont conçus pour mesurer l’expérience utilisateur sur le web en se concentrant sur trois aspects clés : la performance de chargement, l’interactivité et la stabilité visuelle. En août 2024, les Core Web Vitals continuent de jouer un rôle crucial dans le classement des sites web. Cet article explore en détail ce que sont les Core Web Vitals, leur impact actuel sur le SEO et les meilleures pratiques pour optimiser ton site en conséquence.
Qu'est-ce que les Core Web Vitals ?
Les Core Web Vitals sont composés de trois métriques principales que tu retrouves directement sur Google page speed Insights :
- Largest Contentful Paint (LCP) : Mesure la performance de chargement. LCP évalue le temps nécessaire pour que le plus grand élément visible de la page soit chargé. Un bon LCP doit être inférieur à 2,5 secondes.
- First Input Delay (FID) : Mesure l’interactivité. FID évalue le délai entre la première interaction de l’utilisateur avec la page (clic, tap, etc.) et la réponse du navigateur à cette interaction. Un bon FID doit être inférieur à 100 millisecondes.
- Cumulative Layout Shift (CLS) : Mesure la stabilité visuelle. CLS évalue combien la mise en page du contenu visible change pendant le chargement. Un bon CLS doit être inférieur à 0,1.

L'Impact des Core Web Vitals sur le SEO en 2024
Depuis leur introduction, les Core Web Vitals sont devenus des indicateurs essentiels pour le classement des sites web. En août 2024, leur importance n’a fait que croître, et voici pourquoi :
1. Meilleure expérience utilisateur (UX)
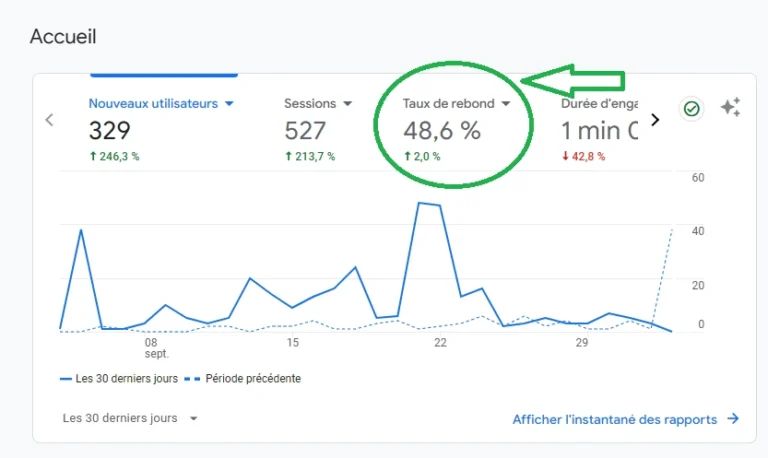
Google valorise les sites qui offrent une bonne expérience utilisateur. Les Core Web Vitals sont directement liés à cette expérience, en garantissant que les pages se chargent rapidement, sont interactives et visuellement stables. Les sites qui optimisent ces métriques voient souvent une réduction du taux de rebond et une augmentation du temps passé sur le site.
2. Priorité dans le classement
Google a confirmé que les Core Web Vitals sont des facteurs de classement importants. Les sites qui offrent une expérience utilisateur supérieure sont plus susceptibles d’être classés en haut des résultats de recherche. En 2024, ignorer ces métriques peut entraîner une perte de visibilité et de trafic.
3. Adaptation aux attentes des utilisateurs
Les utilisateurs d’aujourd’hui s’attendent à des sites web rapides et réactifs. Les Core Web Vitals permettent de mesurer et d’améliorer ces aspects, répondant ainsi aux attentes croissantes des utilisateurs en matière de performance et de convivialité.
Comment optimiser ton site pour les Core Web Vitals
Voici quelques astuces pour t’assurer que ton site respecte les critères des Core Web Vitals et améliore ainsi son classement et son expérience utilisateur :
1. Optimisation du Largest Contentful Paint (LCP)
- Utilise un hébergement rapide : Un bon hébergement peut réduire considérablement le temps de chargement.
- Optimise les images et les vidéos : Compresse les images et utilise des formats modernes comme WebP. Pour les vidéos, utilise des formats compressés et évite l’auto-play.
- Implémente le Lazy Loading : Charge les images et les vidéos au fur et à mesure que l’utilisateur fait défiler la page.
- Réduis le JavaScript : Minifie et compresse les fichiers JavaScript pour réduire le temps de chargement.
- Utilise le Lazy Loading pour le JavaScript : Charge les scripts non essentiels après que la page principale soit chargée.
- Optimise les Third-Party Scripts : Limite l’utilisation de scripts tiers qui peuvent ralentir ton site.
- Attribue des dimensions fixes aux éléments : Spécifie les dimensions des images, des vidéos, des annonces et des iframes pour éviter les changements de mise en page.
- Évite d’insérer du contenu dynamique au-dessus du pli : Charge le contenu dynamique en dessous de la zone visible initialement pour éviter les décalages.
- Utilise les polices de façon appropriée : Précharge les polices pour éviter les changements de style et de mise en page.
Outils pour Suivre et améliorer les Core Web Vitals
Pour mesurer et améliorer les Core Web Vitals de ton site, utilise les outils suivants :
- Google PageSpeed Insights : Fournit des rapports détaillés sur les Core Web Vitals et des recommandations pour les améliorer.
- Google Search Console : Offre un rapport dédié aux Core Web Vitals pour surveiller les performances de ton site.
- Lighthouse : Intégré dans les DevTools de Chrome, il fournit une analyse approfondie des Core Web Vitals.
- Web Vitals Chrome Extension : Une extension de navigateur qui te permet de surveiller les Core Web Vitals en temps réel.
Les Core Web Vitals jouent un rôle essentiel dans le SEO en 2024, influençant non seulement le classement des sites web, mais aussi l’expérience utilisateur.
En optimisant ces métriques, tu peux améliorer la performance de ton site, réduire le taux de rebond et augmenter le temps passé sur tes pages. En intégrant les meilleures pratiques et en utilisant les outils recommandés, tu pourras non seulement satisfaire les critères de Google, mais aussi répondre aux attentes de tes utilisateurs, garantissant ainsi un succès durable en ligne.
En restant proactif et en surveillant régulièrement les Core Web Vitals, tu peux t’assurer que ton site reste compétitif et performant dans un paysage numérique en constante évolution. Alors, prends les devants et commence dès aujourd’hui à optimiser ton site pour les Core Web Vitals !
En restant proactif et en surveillant régulièrement les Core Web Vitals, tu peux t’assurer que ton site reste compétitif et performant dans un paysage numérique en constante évolution. Alors, prends les devants et commence dès aujourd’hui à optimiser ton site pour les Core Web Vitals !